Shopifyのカスタマイズ方法|コード編集や初心者向けのテーマ編集方法を解説

Shopifyユーザーの皆様! 「Shopifyで構築したECサイトをさらに作りこみたいけど、どうやってやるの、、?」 とお悩みではありませんか。本記事では、Shopifyをカスタマイズしたい方向けに、Shopifyのカスタマイズ方法を画像付きで解説いたします。
Shopifyにはカスタマイズ方法が2つあります。
1つ目は、初心者におすすめの「コード編集なしでカスタマイズする方法」2つ目は、コード編集スキルがある「コード編集ありのカスタマイズ方法」です。いずれかの方法で、少ないステップで作ったショップの土台を、より理想的なECサイトに作りこんでいくことができます。 「デザインにこだわりたい」「商品ページをカスタマイズして、より売れやすくしたい」など より理想的なECサイトにしていきたい方は是非参考にしていただけますと幸いです!
Shopifyのテーマをカスタマイズする前にやるべきこと
Shopifyのテーマをカスタマイズする前にやるべきことがあります。
- バックアップをとる
- 利用可能なサポートレベルを確認する
- 画像アップロードの規定や要件を確認する
参考:Shopify
バックアップをとる
バックアップをとっておけば、万が一カスタマイズに失敗したとしても、簡単に元に戻すことができるため安心して作業ができます。また、カスタマイズしたテーマが気に入らなかった場合や、オンラインストアを公開する前に、問題がないか確認するためにも、バックアップをとっておくことが重要です。
バックアップを取るには、以下の手順に従います。
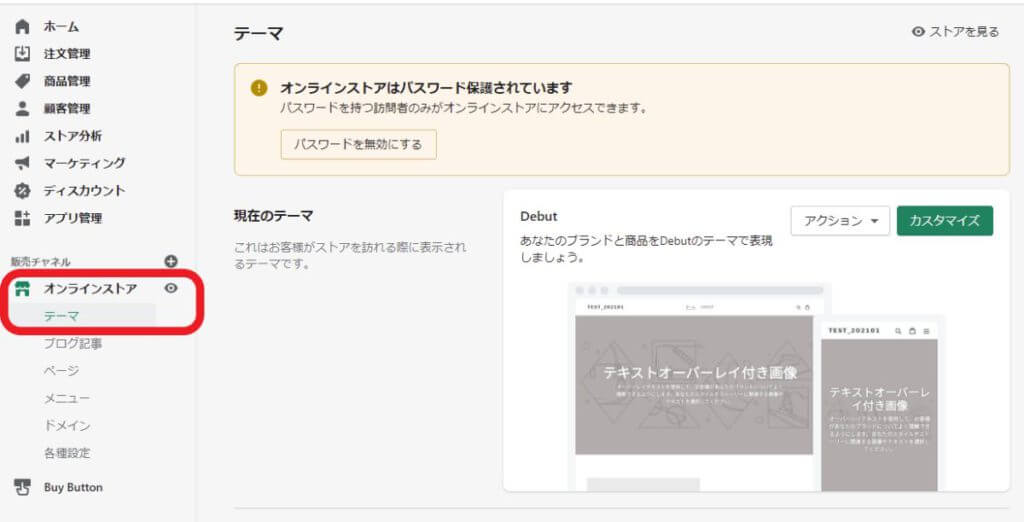
- 管理画面から [オンラインストア] > [テーマ] の順に移動する
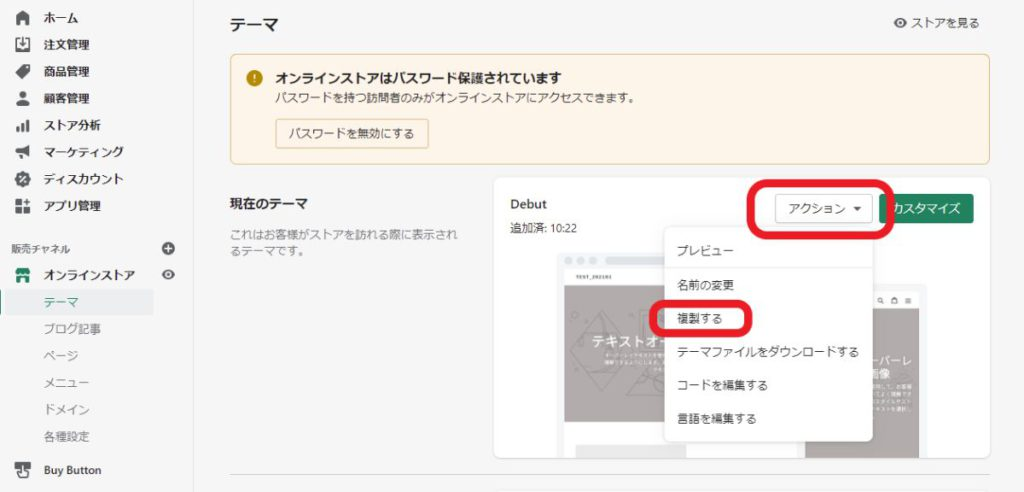
- 複製するテーマで、[アクション] >[複製] をクリックする
使用テーマの利用可能なサポートを確認する
使用テーマの利用できるサポートを確認しておきましょう。 受けられるサポート内容は、テーマの作成者によって異なりますが、 基本的なカスタマイズを行う場合は、テーマの開発者からサポートを受けることができます。
Shopifyでは高度なテーマのカスタマイズをサポートしていませんが、基本的なカスタマイズ以外に利用できる、テーマのサポートに関する「追加リソース」があるので参考にしてください。
Shopifyには無料テーマと有料テーマがあります。 無料テーマのサポートは、Shopifyサポートから小さな変更のサポートを受けることが 可能です。ベーシックプラン以上の場合は、15分単位の無料デザインサポートを60分まで利用することができます。
有料テーマは、第三者のテーマ開発者によって作成されたため、サポートを受けるにはテーマのサポートドキュメントを参照するか、テーマ開発者へ直接問い合わせしましょう。 テーマの利用可能なサポートを確認するには、以下の手順に従います。
- 管理画面から [オンラインストア] > [テーマ] の順に移動する。
- 編集するテーマを見つけて、[カスタマイズする] をクリックする。
- [テーマアクション] をクリックする。
- [ドキュメントを表示する] または [サポートを受ける] をクリックする。
画像アップロードの規定や条件を確認する
Shopifyでは、会社のロゴ、商品画像、スライドショー、バナー、ブログ記事など様々な画像をストアで使用することが可能です。ただし、Shopifyには画像アップロードの規定や条件があるため、画像を準備するまえに事前に確認しておきましょう。
Shopifyの画像アップロードの規定や条件は、以下の通りです。
- 画像のファイルサイズは、20メガピクセル・20メガバイト以下にする必要がある。
- 画像のファイル形式は、JPEG、プログレッシブJPEG、PNG、GIF、HEIC、WebP、AVIFにする必要がある。
Shopifyの画像アップロードの規定や条件を守ることで、画像アップロードに失敗することなく、 画像をアップロードすることができます。
Shopiyのテーマをカスタマイズする方法
Shopifyのカスタマイズ方法は2つあります。
- コード編集無しでカスタマイズする方法
- コード編集でカスタマイズする方法
コード編集無しでカスタマイズする場合は、サイトのレイアウトやカラーの変更することができます。高度なカスタマイズはできませんが、テーマの範囲内のレイアウト/カラー変更は可能です。 コード編集のスキルが無い方や初心者の方におすすめの方法です。
コード編集でカスタマイズする場合は、自分好みのデザインを作ることができます。 自由度の高いカスタマイズをしたい場合は、コード編集でカスタマイズするとよいでしょう。 コード編集のスキルがある方におすすめの方法です。
具体的なカスタマイズの手順は次章にて解説いたします。
コード編集無しで、デザインをカスタマイズする方法【初心者向け】

Shopifyのテーマをコード編集無しでカスタマイズするには、以下の手順に従います。
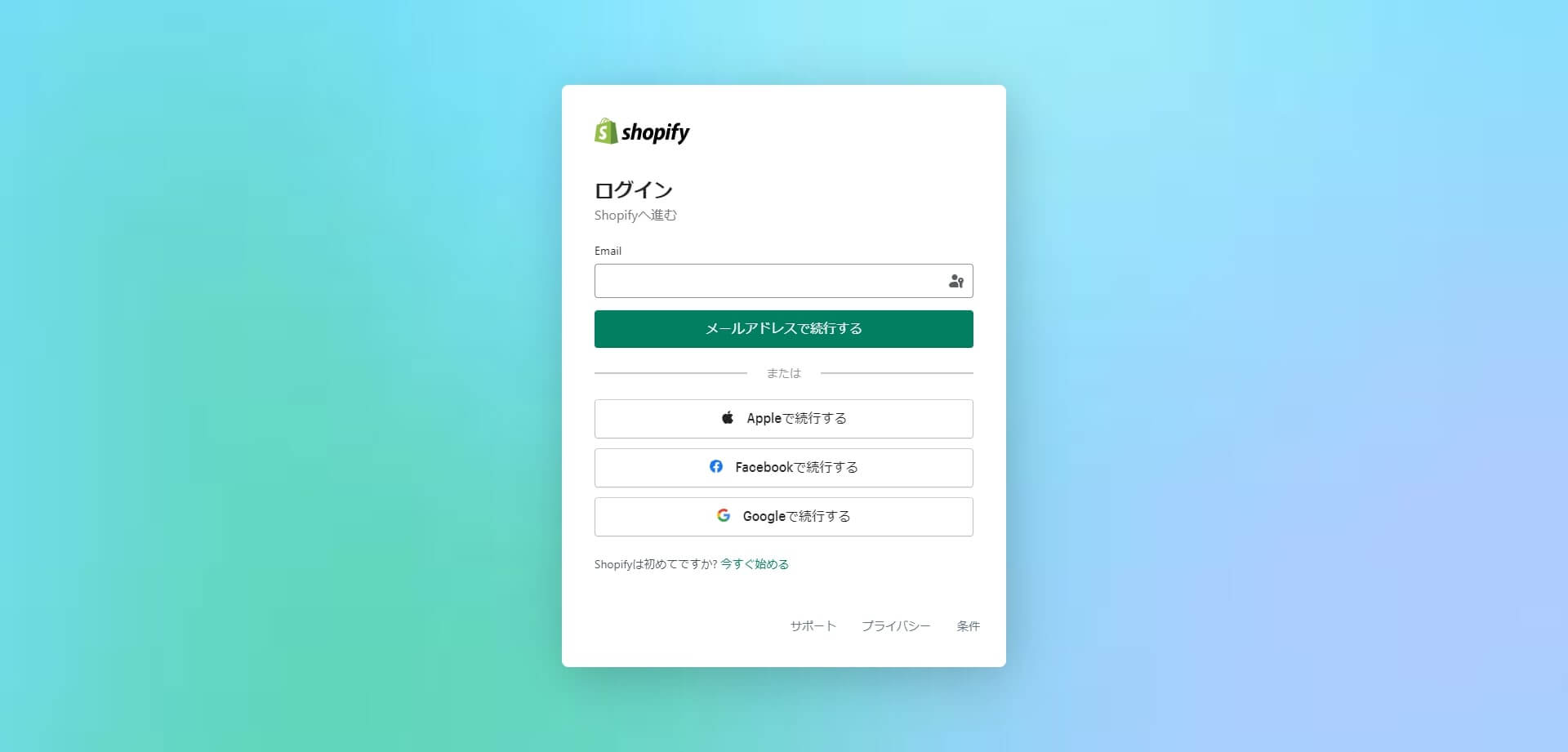
- Shopifyの管理画面にログインする
- 左側のメニューから「オンラインストア」をクリックする
- 「テーマ」をクリックする
- 画面をスクロールして「テーマライブラリー」へ。「無料テーマを探す」をクリックする
- 表示されたテーマから好きなテーマをクリックする
- 好きなスタイルを選択し、「テーマライブラリーに追加する」をクリックする
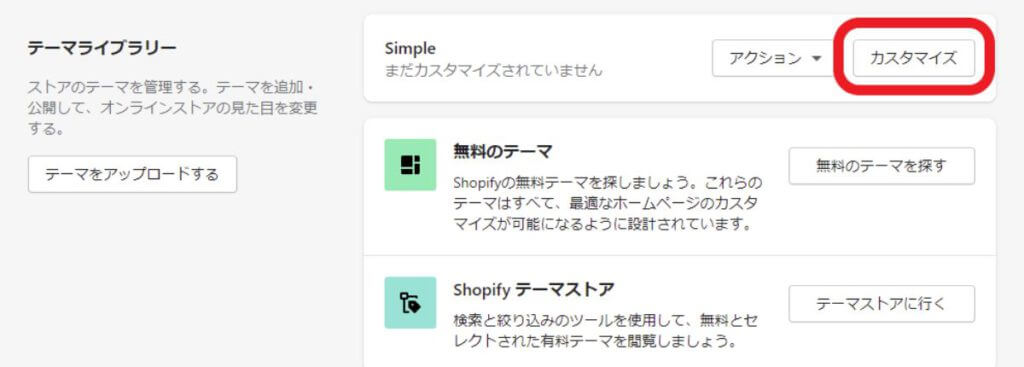
- 「テーマライブラリー」で「カスタマイズ」をクリックする
- エディタ左側のメニューから「ヘッダー」、「サイドバー」などを選択し、セクションごとにコンテンツの追加や設定を行う
それぞれ説明いたします。
①Shopifyの管理画面にログインする
まずは、Shopifyの管理画面にログインしましょう。

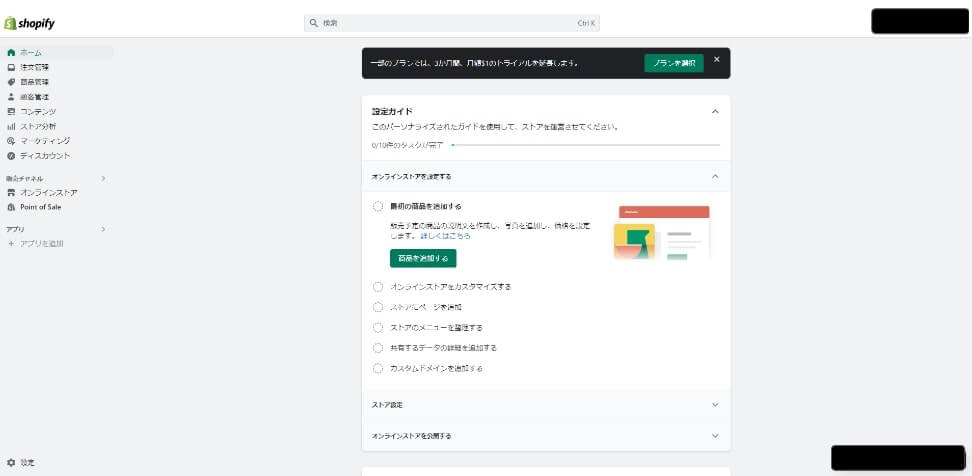
ログインしたら以下の管理画面が出てきます。

②左側のメニューから「オンラインストア」をクリックする

管理画面の左側にメニュー欄があります。左側のメニュー欄にある、「販売チャネル」>「オンラインストア」をクリックしましょう。
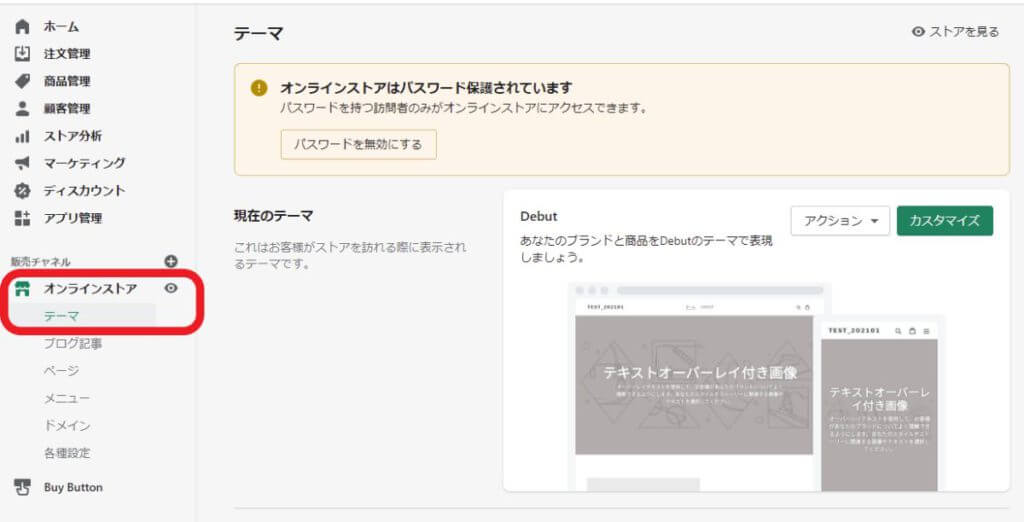
③「テーマ」をクリックする

左側のメニュー欄にある「オンライン」をクリックして、すぐ下に表示される「テーマ」をクリックしましょう。
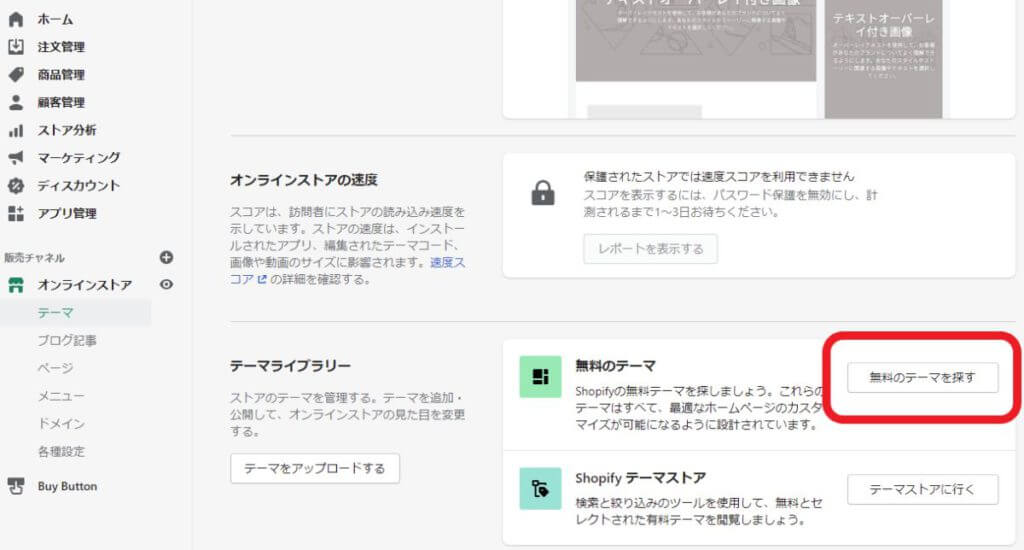
④画面をスクロールして「テーマライブラリー」へ。「無料テーマを探す」をクリックする

左側のメニュー欄にある「テーマ」をクリックして表示されたページを下にスクロールし、「テーマライブラリー」の欄にいく。そして、「無料テーマを探す」をクリックしましょう。
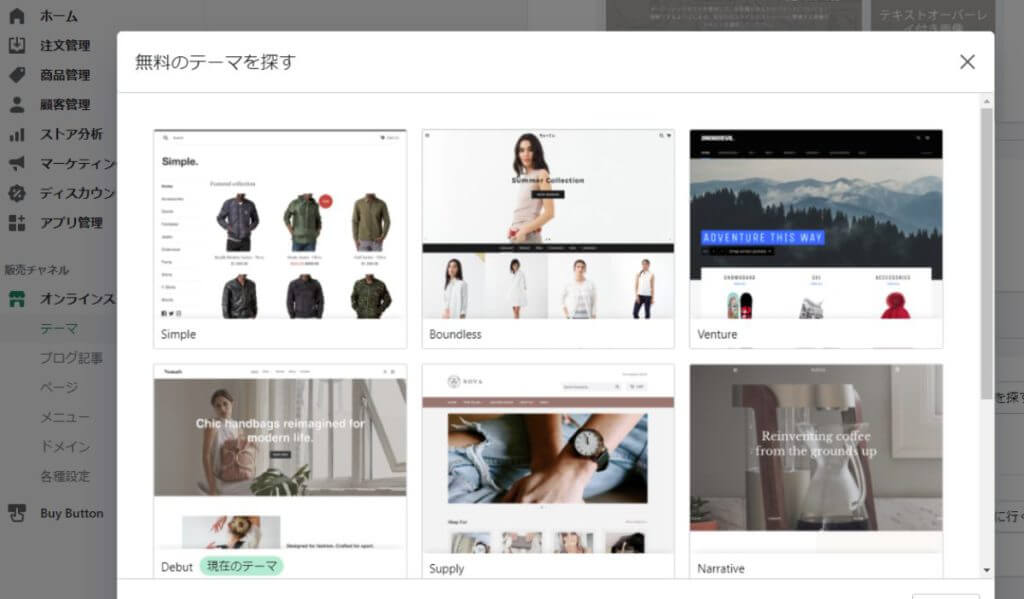
⑤表示されたテーマから好きなテーマをクリックする

「無料テーマを探す」をクリックすると、Shopifyの無料テーマの一覧が表示されます。一覧から好きなテーマをクリックしましょう。
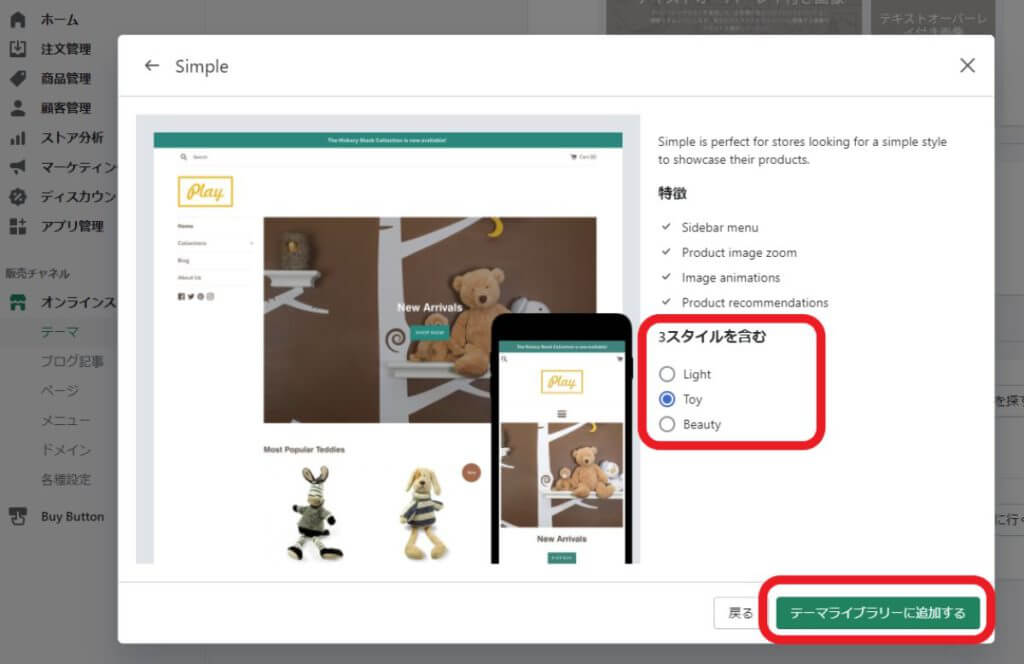
⑥好きなスタイルを選択し、「テーマライブラリーに追加する」をクリックする

テーマを選択したら、好きなスタイルを選択し、「テーマライブラリーに追加する」をクリックしましょう。なお、「テーマライブラリー」でShopify テーマストアを選択した場合は、別タブでテーマストアが開き、有料/無料のテーマを選択できます。
⑦「テーマライブラリー」で「カスタマイズ」をクリックする
次に、テーマエディタを起動しましょう。テーマエディタとは、テーマの配色やフォントなどあらゆるカスタマイズを行うための操作画面の事です。テーマエディタを起動するには、「テーマライブラリー」から「カスタマイズ」をクリックしましょう。

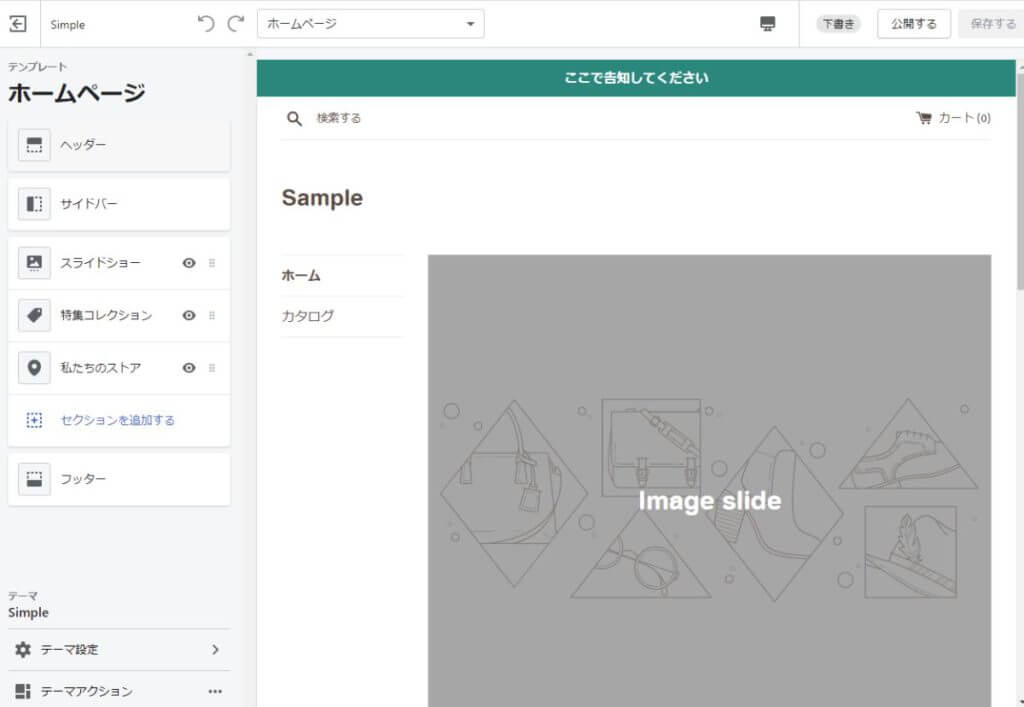
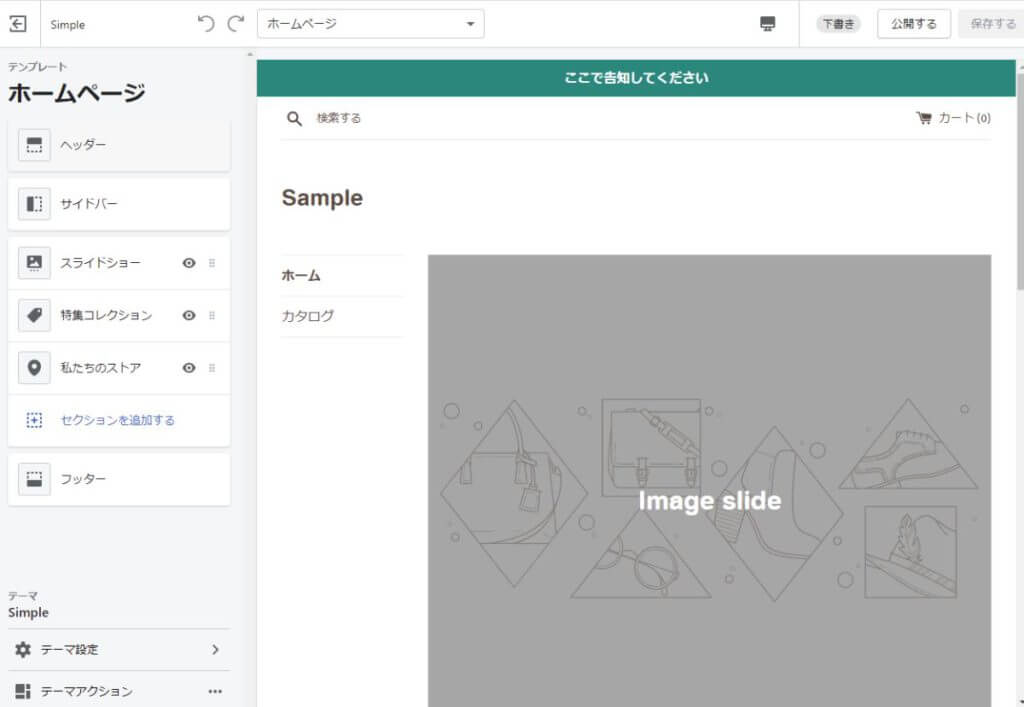
テーマエディタが起動したら以下のようになります。

⑧エディタ左側のメニューから「ヘッダー」、「サイドバー」などを選択し、セクションごとにコンテンツの追加や設定を行う
テーマエディタを起動したら、エディタ左側のメニューから「ヘッダー」、「サイドバー」などを選択し、セクションごとにコンテンツの追加や設定を行います。
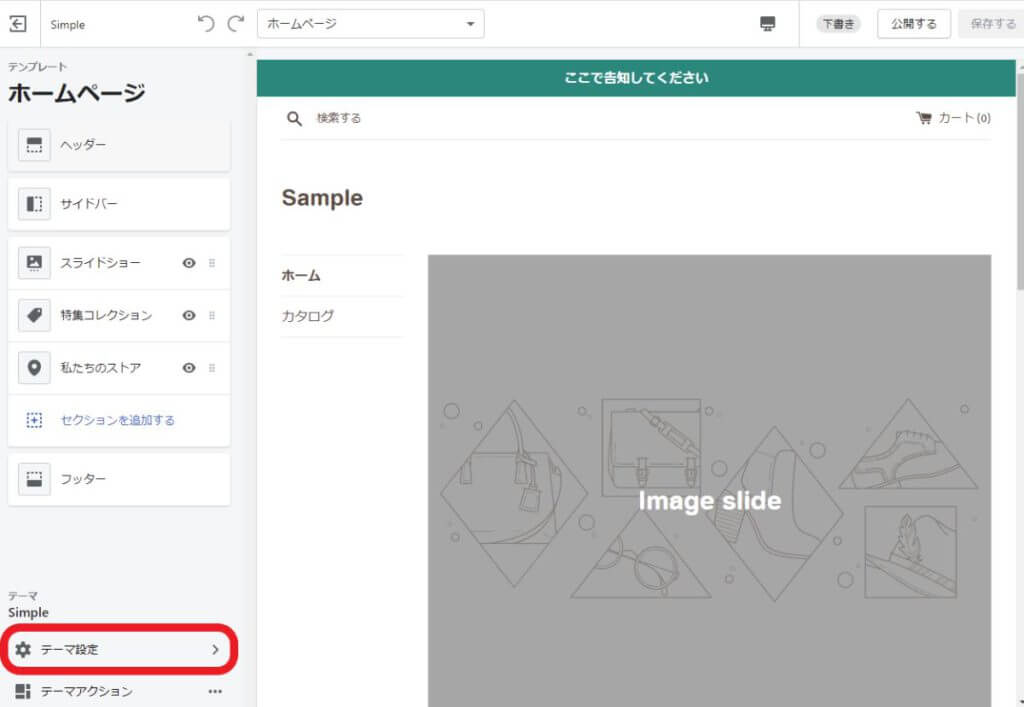
【「ヘッダー」の例】

エディタで「テーマ設定」を選択すると、テーマの色やフォントの設定ができます。

以上が、コード編集なしでサイトのレイアウト、カラー、フォント等のカスタマイズができる方法です。
コード編集をしてデザインをカスタマイズする方法【中上級者編】

HTML、CSS、Liquidと呼ばれるShopifyのテンプレート言語の知識があれば、テーマコードを編集し、より細かなカスタマイズが可能です。Shopifyのテーマをコード編集でカスタマイズするには、以下の手順に従います。
- 「現在のテーマ」→「アクション」→「複製する」を選択しテーマのバックアップを取る
- 「現在のテーマ」→「アクション」→「コードを編集する」を選択し、コードエディタを表示させる
- 左メニューにあるファイルを選択し、右側のスペースでコード編集をする
それぞれ説明いたします。
①「現在のテーマ」→「アクション」→「複製する」を選択しテーマのバックアップを取る

まずは、テーマのバックアップをとりましょう。バックアップを取っておけば、編集を間違えたときやデザインが気に入らなかった場合に簡単に元に戻すことができます。必ずバックアップはとりましょう。
バックアップを取る方法は、「現在のテーマ」→「アクション」→「複製する」を選択します。
②「現在のテーマ」→「アクション」→「コードを編集する」を選択し、コードエディタを表示させる

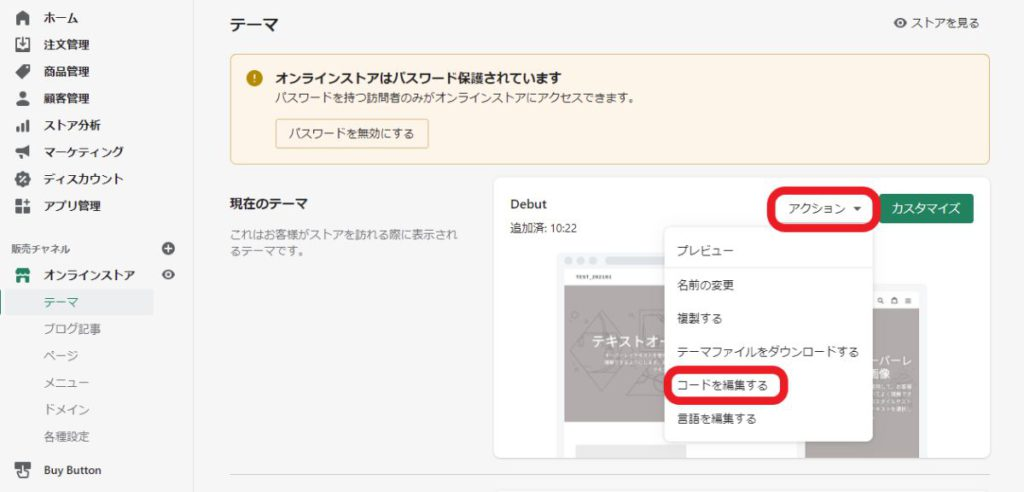
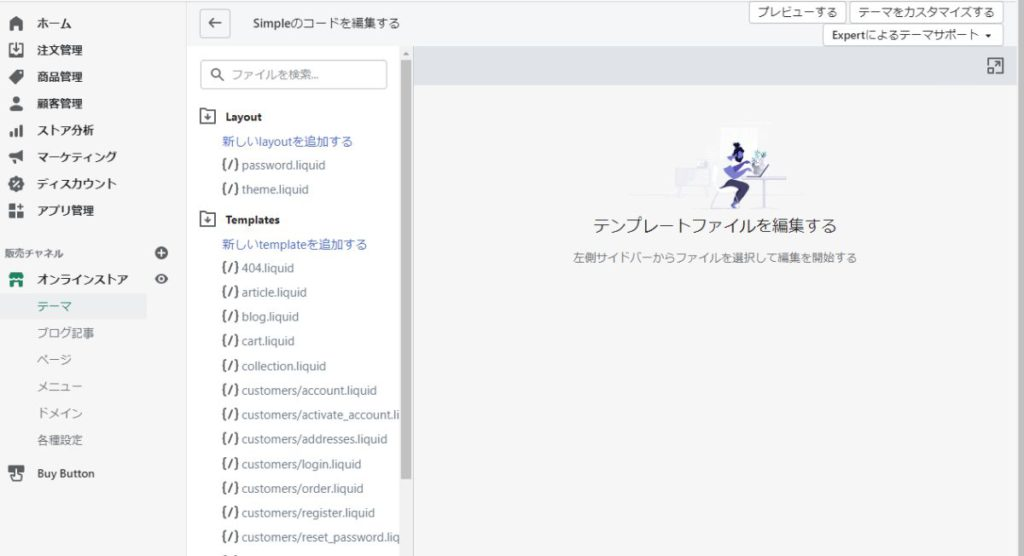
バックアップが取れたらテーマのコード編集をしていきましょう。コード編集は、コードエディタ内で行います。コードエディタを表示する方法は、「現在のテーマ」→「アクション」→「コードを編集する」を選択します。選択すると、「コードエディタ」が表示されます。
③左メニューにあるファイルを選択し、右側のスペースでコード編集をする

コードエディタが表示されたら、左側にあるファイルを選択し、右側のスペースでファイルを編集していきます。以上が、コード編集で自由度高くカスタマイズできる方法です。
Shopifyの商品ページのカスタマイズ方法
ここからは、購入率や顧客満足度に直結することから、特に工夫しておきたいページのカスタマイズ方法をお伝えします。 商品ページは購買につながる重要な部分です。Shopifyの商品ページをカスタマイズする方法は以下の通りです。
- 管理画面の「ホーム」、または「商品管理」の「すべての商品」から、「商品を追加する」をクリックする
- 「メディア」の「ファイルを追加する」をクリックして商品画像をアップロードする
- 商品編集画面の「タイトル」に、商品名を入力する
- 商品編集画面の「説明」に、商品説明を入力する
- 管理画面上で「販売チャネル」横の「+」をクリックして購入ボタンを追加する
- 商品編集画面で「ウェブサイトのSEOを編集する」をクリックして、メタタイトル・メタディスクリプションを入力する
- Shopify app storeにて必要なアプリをインストールする
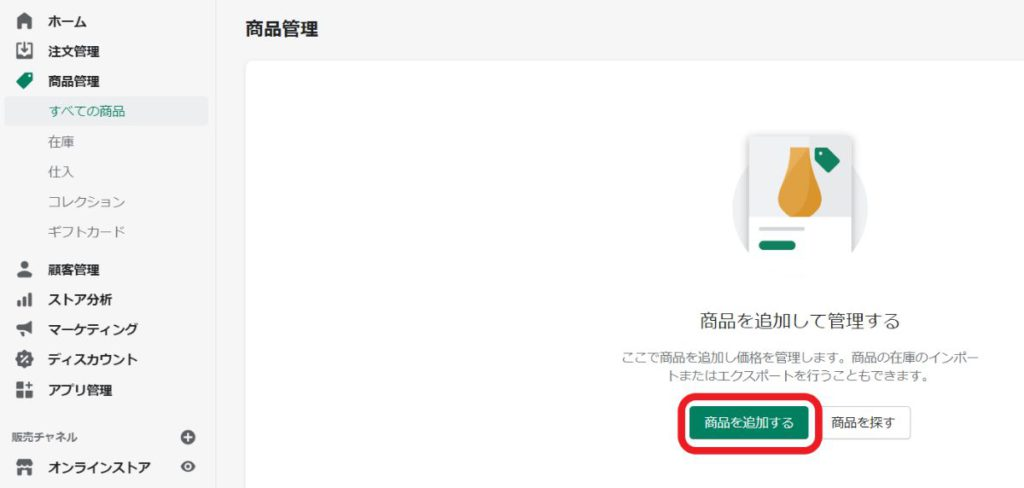
①管理画面の「ホーム」、または「商品管理」の「すべての商品」から、「商品を追加する」をクリックする

商品ぺージをカスタマイズするには、まず管理画面の「ホーム」、または「商品管理」の「すべての商品」から、「商品を追加する」をクリックして商品編集画面を開きます。
②「メディア」の「ファイルを追加する」をクリックして商品画像をアップロードする

次に商品画像(メインビジュアル)をアップロードしていきましょう。 商品を手にできないECサイトでは、商品画像は特に重要です。 高画質な画像を複数枚、実際に商品を使用している画像も含めて用意します。
商品画像をアップロードする方法は、「メディア」の「ファイルを追加する」をクリック。 または、ファイルをドロップします。
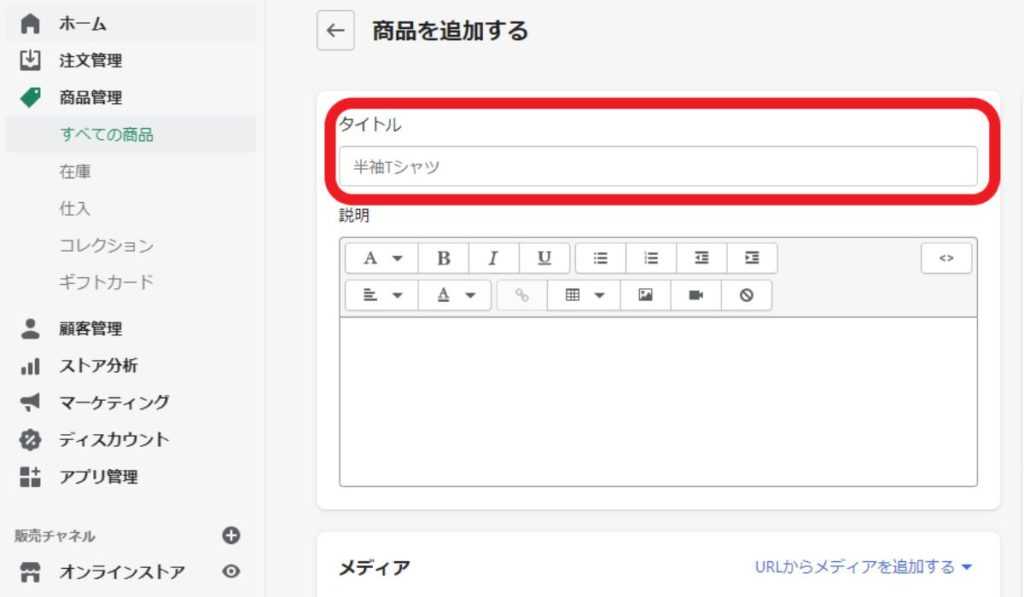
③商品編集画面の「タイトル」に、商品名を入力する

次に商品名を入力していきましょう。 商品名はキャッチコピーと考え、印象に残ることを意識します。 また、SEO効果を高めるため、ブランド名も一緒に記載し、H1タグを設置します。 商品名を入力する方法は、商品編集画面の「タイトル」に、商品名を入力します。
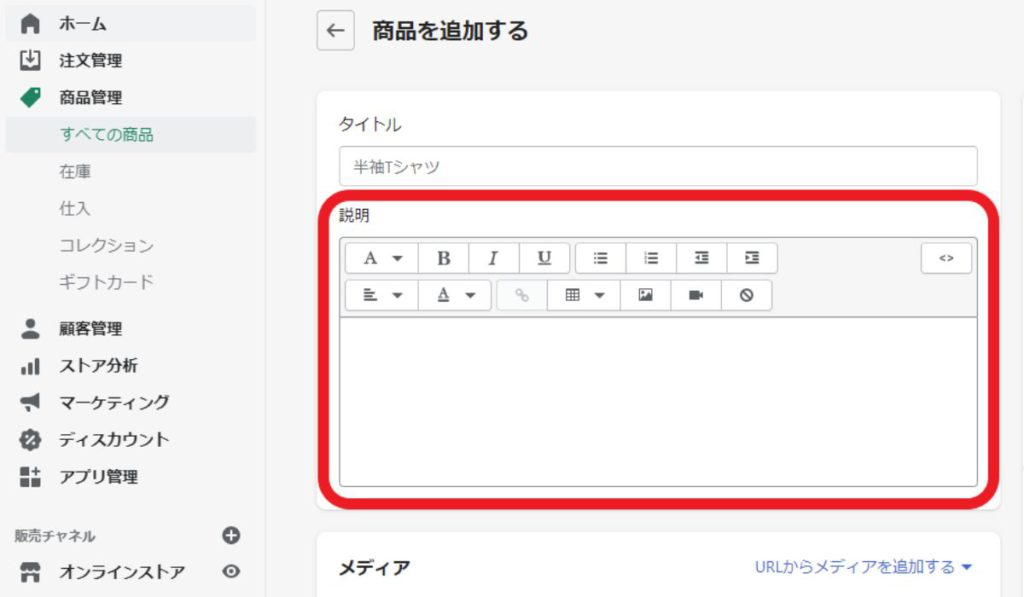
④商品編集画面の「説明」に、商品説明を入力する

次に商品説明文を入力していきましょう。 商品の特徴と、購入することで得られる価値や未来(ベネフィット)を簡潔にまとめるのがポイントです。 商品説明文を入力する方法は、商品編集画面の「説明」に、商品説明を入力します。 入力の際、メニューボタンで適宜書式の設定や色変更を行います。
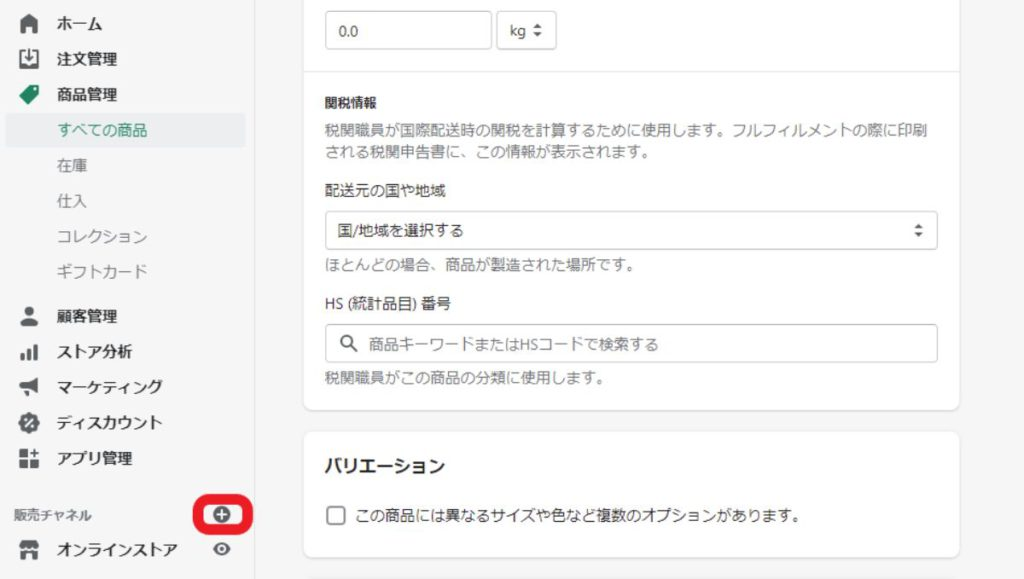
⑤管理画面上で「販売チャネル」横の「+」をクリックして購入ボタンを追加する

次に購入ボタンを追加しましょう。 購入ボタンで重要な要素は、色、配置場所、文言、サイズです。 初心者ならコードを書かずにボタンを作成できる「Buy Button」アプリが便利です。 購入ボタンの追加方法は、まず管理画面上で「販売チャネル」横の「+」をクリックします。

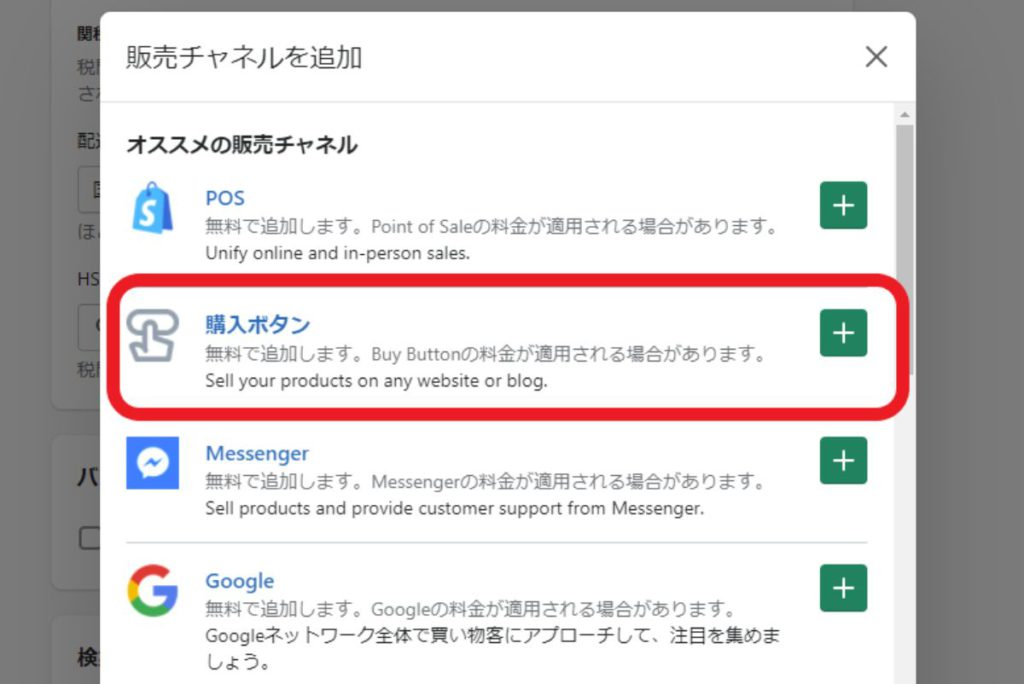
次に、「購入ボタン」横の「+」をクリックします。

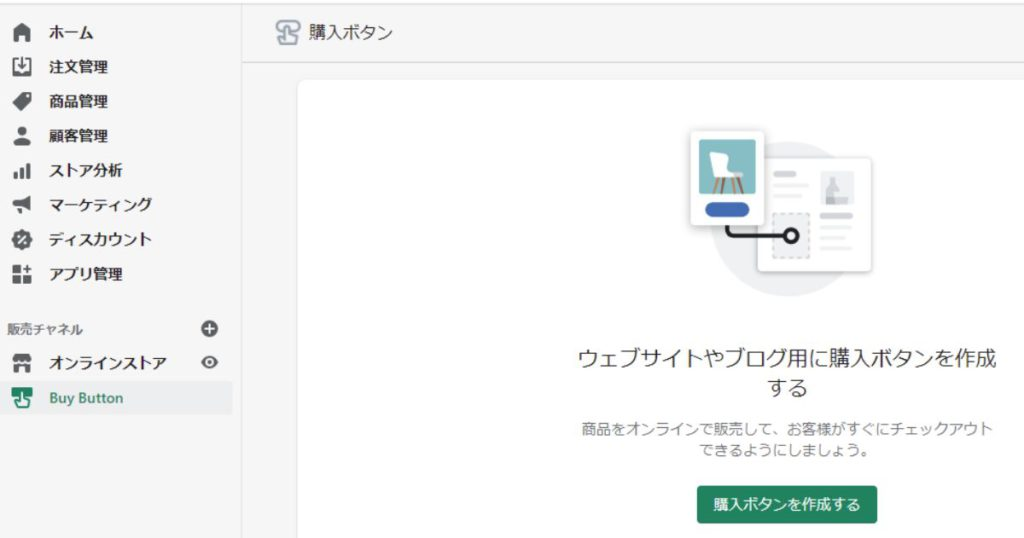
ボタン作成ができるようになります。
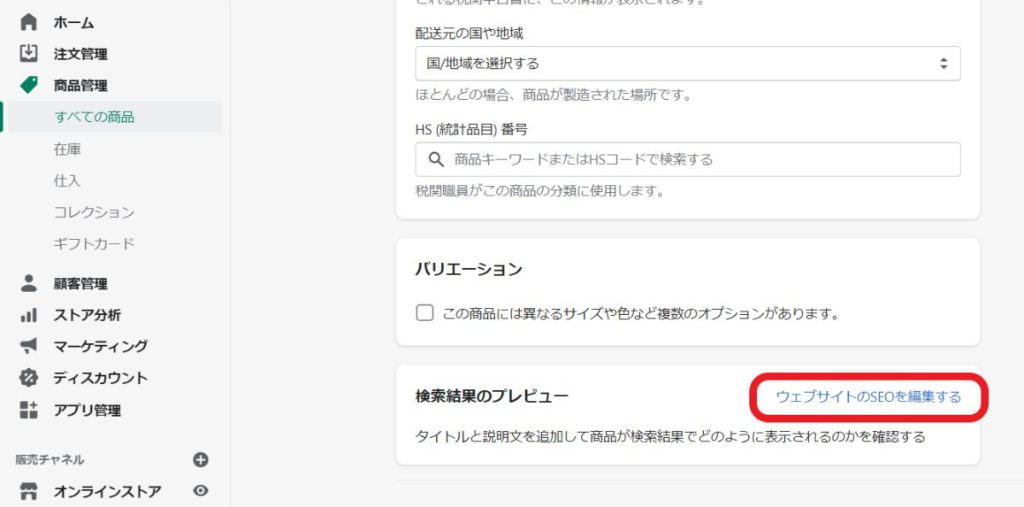
⑥商品編集画面で「ウェブサイトのSEOを編集する」をクリックして、メタタイトル・メタディスクリプションを入力する

次にメタタイトル(=タイトル)・メタディスクリプション(=説明文)を設定しましょう。メタタイトル・メタディスクリプションとは、検索エンジンでの検索結果で表示されるタイトルと説明文です。 メタタイトル・メタディスクリプションを設定する方法は、まず商品編集画面で「ウェブサイトのSEOを編集する」をクリックします。

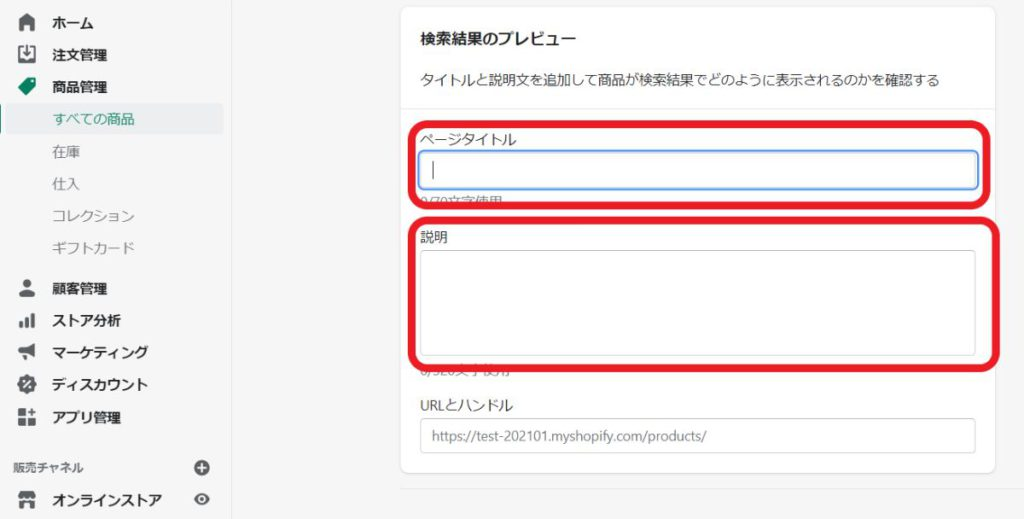
次に、メタタイトル・メタディスクリプションを入力します。
⑦Shopify app storeにて必要なアプリをインストールする
最後に、Shopify app storeにて必要なアプリをインストールしましょう。 これだけは入れておきたい必須アプリは以下の通りです。
|
機能 |
アプリ名 |
|
レビュー機能 |
Product Reviews |
|
クロスセル機能 |
Shop The Look |
「Product Reviews」は、アプリを追加することで、商品ページにレビュー機能を追加できます。商品レビューは、ECサイトで商品を選ぶ際に参考にするユーザーが多く、商品の購入率とストアの信頼度につながりますので、導入を検討しましょう。
「Shop The Look」は、関連商品の情報を表示させる、クロスセル機能を追加できます。他の商品を併せて購入してもらうことで、一人あたりの購入単価の向上が見込めます。 Shopifyアプリ を導入することで、ECサイトの機能を拡張することができます。
Shopifyのお問い合わせページのカスタマイズ方法
ユーザーとの貴重な接点になるお問い合わせページは必ず設置しましょう。 Shopifyでお問い合わせページを作成する手順は以下の通りです。
- 管理画面で「オンラインストア」→「ページ」を選択し、「ページを追加」をクリックし、お問い合わせページを作成する
- ページ編集画面で、「タイトル」に「お問い合わせ」と入力する
- 「テンプレート」で「page.contact」を選択し、保存する
- 管理画面で「オンラインストア」→「メニュー」から、「フッターメニュー」または「メインメニュー」を選択し、ストア上に表示させる
- 「メニュー項目を追加」をクリックする
- 「名」に「お問い合わせ」と入力する
- 「リンク」欄で「ページ」を選択し、「お問い合わせ」を選択、「追加」する
- 管理画面の「設定」→「一般設定」をクリックし、お問い合わせフォームの受信先を設定する
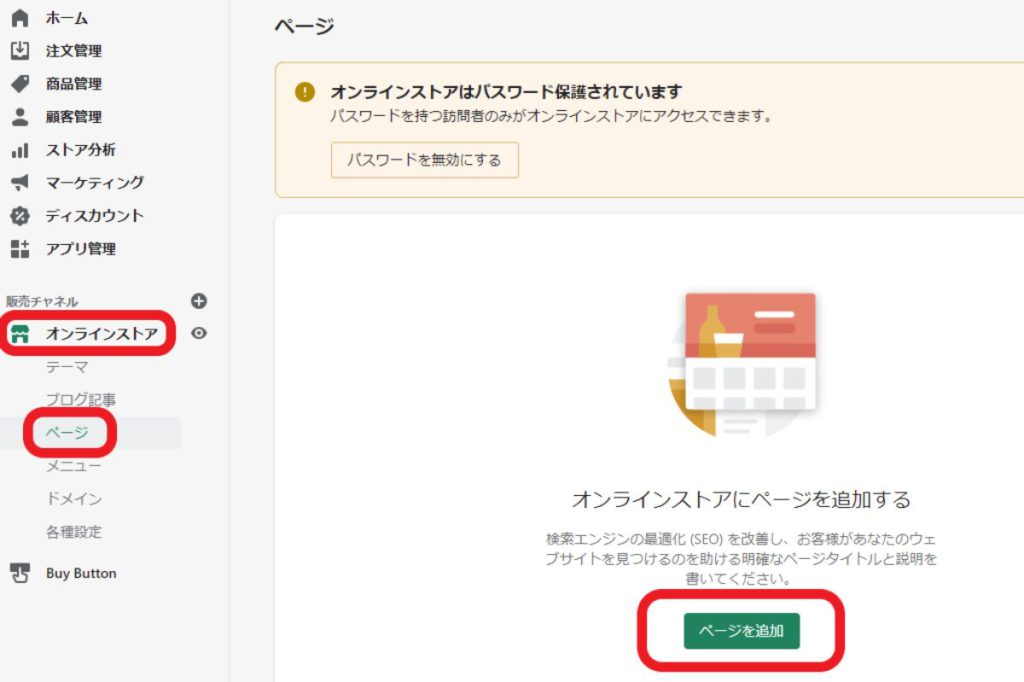
①管理画面で「オンラインストア」→「ページ」を選択し、「ページを追加」をクリックし、お問い合わせページを作成する

お問い合わせページを作成していきましょう。 まずは、管理画面で「オンラインストア」→「ページ」を選択し、「ページを追加」をクリックします。
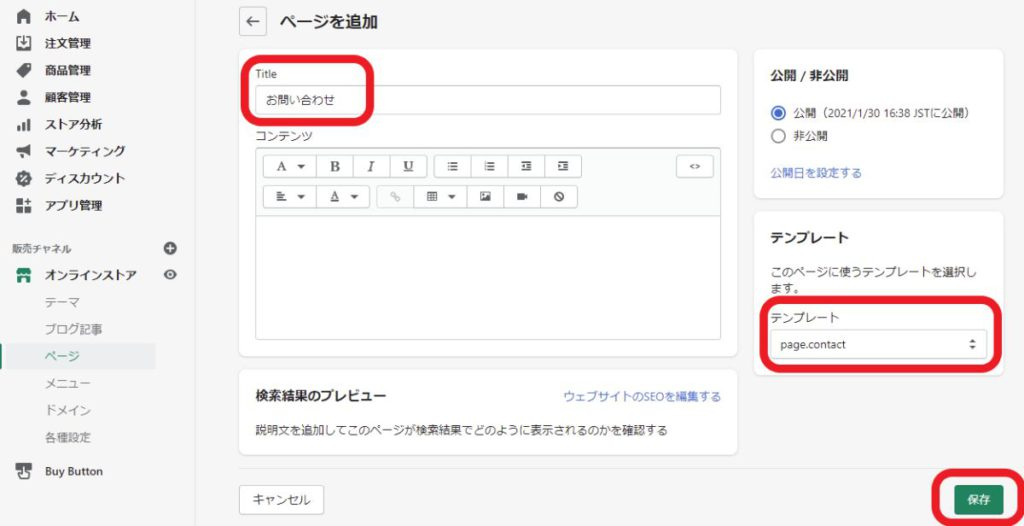
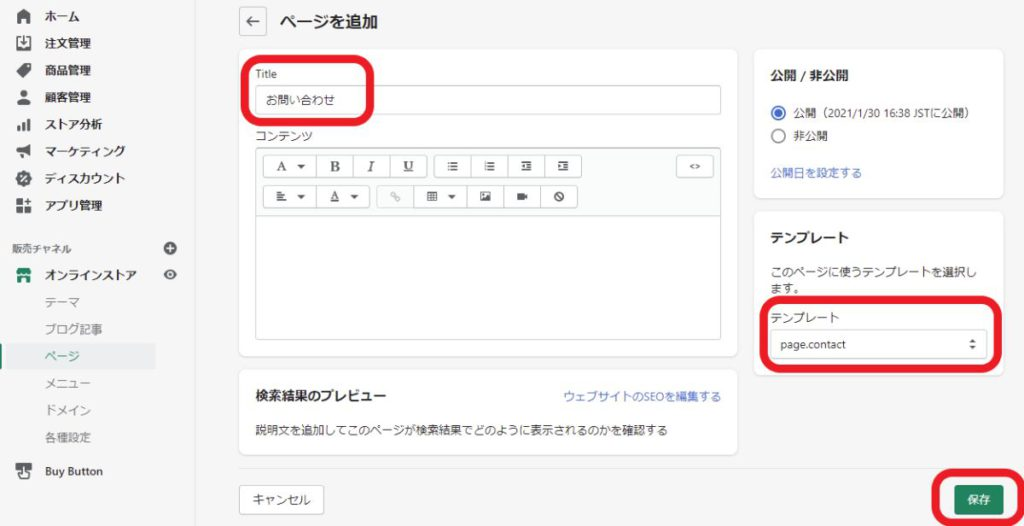
②ページ編集画面で、「タイトル」に「お問い合わせ」と入力する

次に、ページ編集画面で、「タイトル」に「お問い合わせ」と入力します。「コンテンツ」は空欄でも可。あれば、問い合わせ時の注意事項などを入力します。
③「テンプレート」で「page.contact」を選択し、保存する

「テンプレート」で「page.contact」を選択し、保存します。
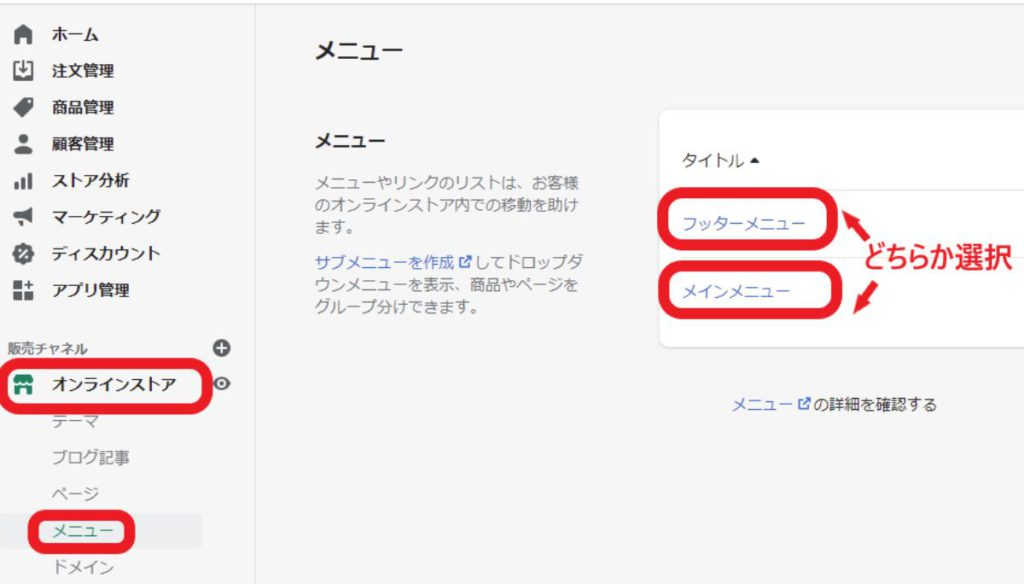
④管理画面で「オンラインストア」→「メニュー」から、「フッターメニュー」または「メインメニュー」を選択し、ストア上に表示させる

作成したページをストア上で表示させるための操作を行います。まずは、管理画面で「オンラインストア」→「メニュー」から、「フッターメニュー」または「メインメニュー」を選択しましょう。
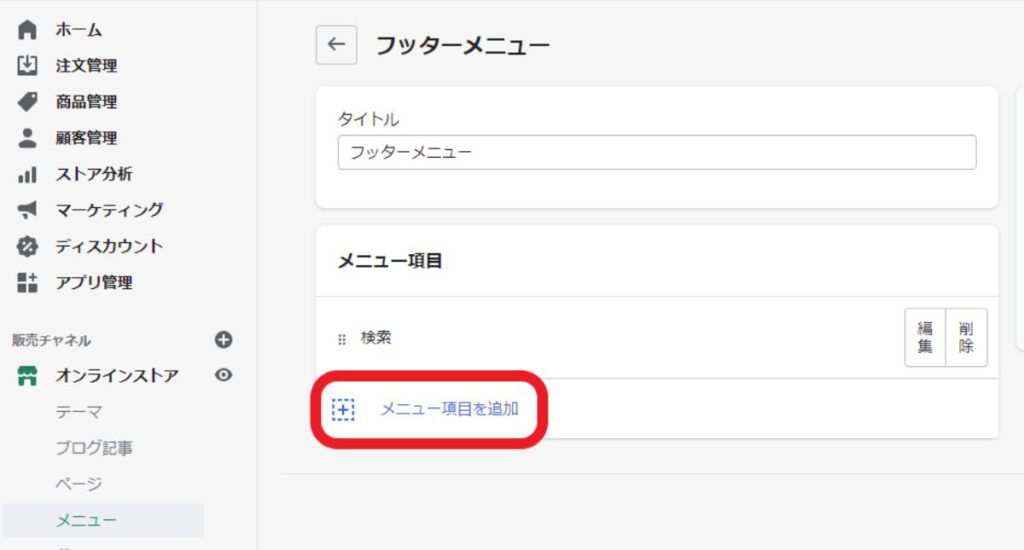
⑤「メニュー項目を追加」をクリックする

次に、「メニュー項目を追加」をクリックしましょう。
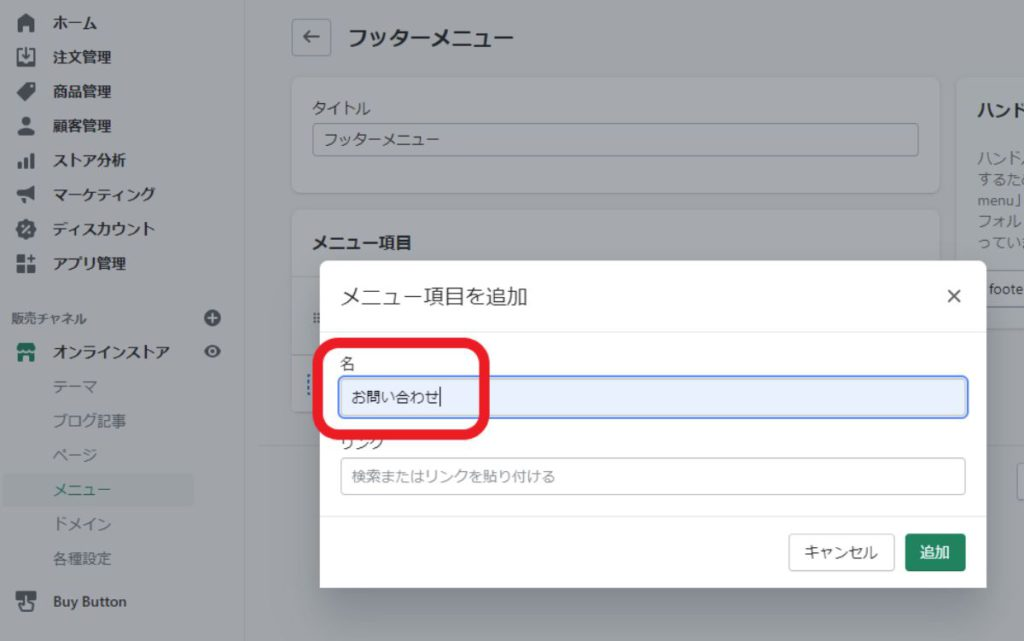
⑥「名」に「お問い合わせ」と入力する

「名」に「お問い合わせ」と入力しましょう。
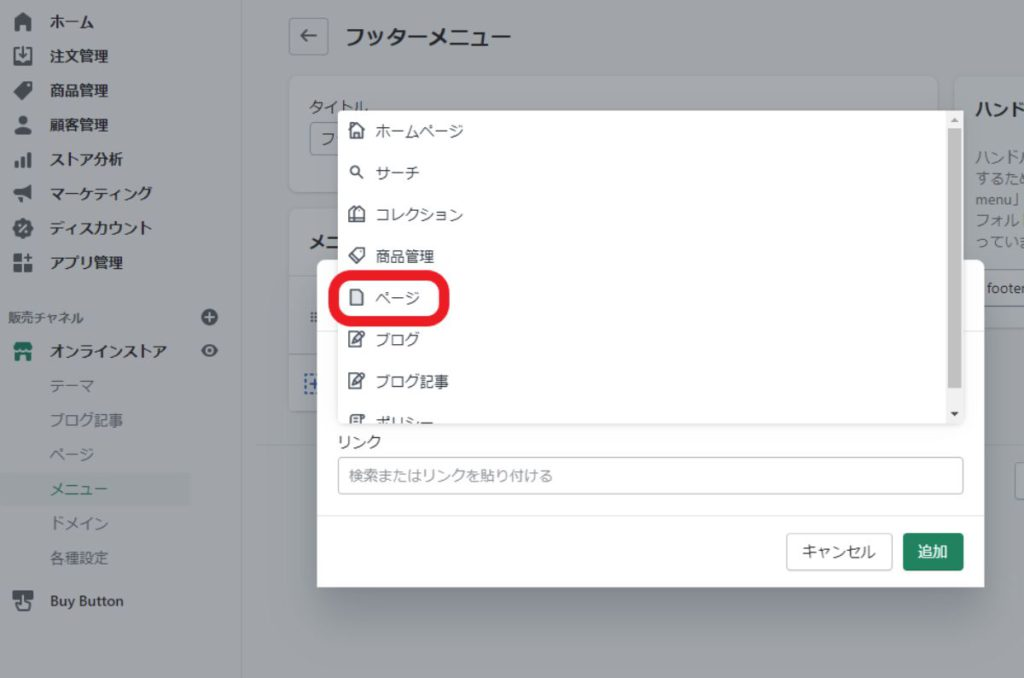
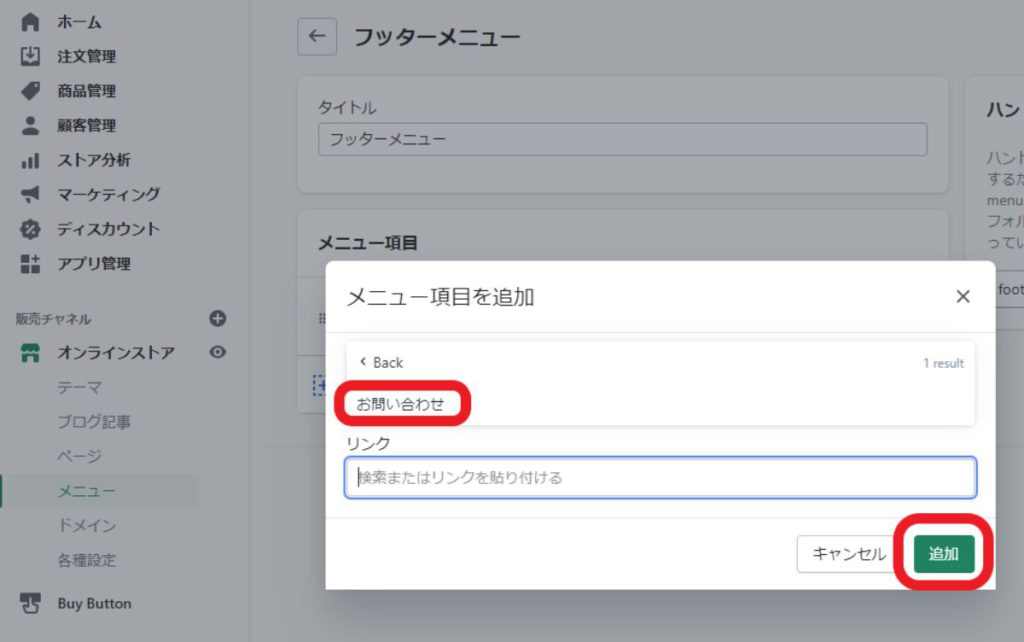
⑦「リンク」欄で「ページ」を選択し、「お問い合わせ」を選択、「追加」する

「リンク」欄で「ページ」を選択しましょう。

「お問い合わせ」を選択、「追加」しましょう。
⑧管理画面の「設定」→「一般設定」をクリックし、お問い合わせフォームの受信先を設定する

最後に、フォームからの問い合わせを受けるメールアドレスを設定します。 まずは、管理画面の「設定」→「一般設定」をクリックしましょう。 「アカウントのメールアドレス」欄に、フォームからの問い合わせを受信するメールアドレスを入力し完了です。
まとめ
Shopifyは、テーマや商品ページを好みや目的にあわせてカスタマイズでき、お問い合わせページの設置も簡単です。 自社でのカスタマイズが難しい場合は、ECサイト制作会社に外注することもできます。 Shopifyの特性を知っている会社に提案してもらいながら、本格的なサイトを制作が可能です。 費用は、オリジナルデザインでカスタマイズされたECサイト制作の場合100~300万円ほど、大規模なサイトの企画の場合300~1,500万円以上が相場です。
株式会社これからでは、特別な認定が必要なShopify ExpertsとShopify Plus Partnersとして、お客様毎に最適なサイト構築を支援しています。Shopifyを活用したECサイト構築の外注をお考えでしたら気兼ねなくご相談くださいませ。
関連記事
-
2024/03/17(日)
-
2024/03/10(日)
-
2024/02/10(土)
-
2024/02/08(木)
-
2024/02/05(月)